目前小農購物網站的進度,已經從user story進展到UI flow,那接下來,就開始依據前一天繪製的內容,來製作每個介面的wireframe吧!
那麼,
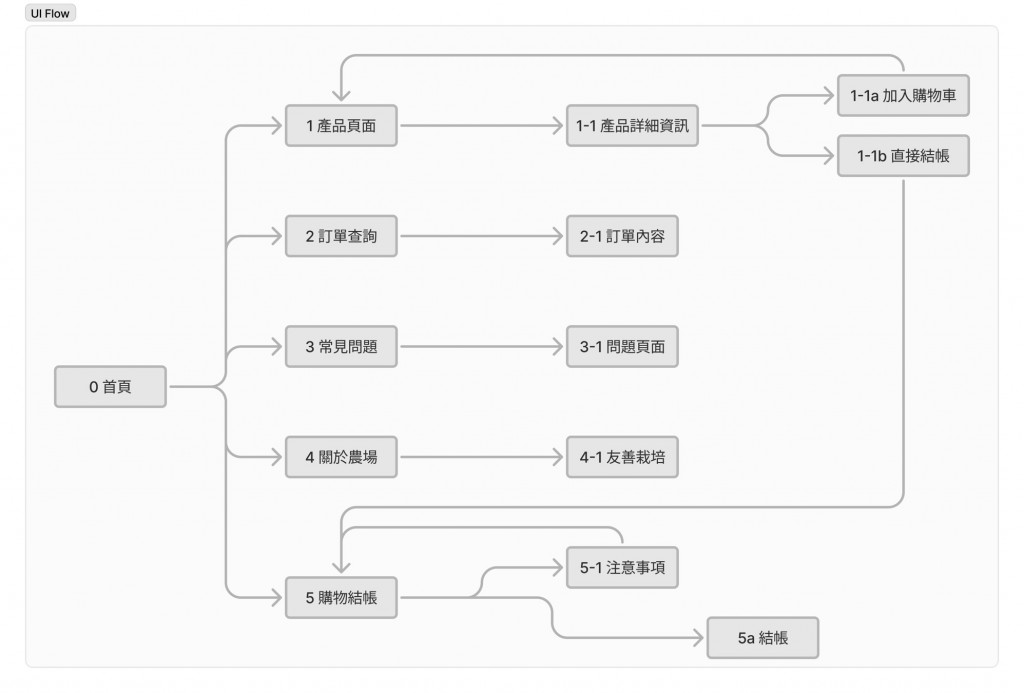
今天在製作wireframe的過程中,除了體會到昨天繪製UI flow的重要性之外,也意識到一些不合邏輯的地方,加上考量到個人能力與時間安排,所以又再精簡網站頁面,並重新繪製UI flow:
跟前一天相比,修改的主要目的是將整體頁面的複雜度降低,以及變更導航設計的排序,這樣乍看之下會顯得相對直觀一些,同時減少消耗的時間與精力。
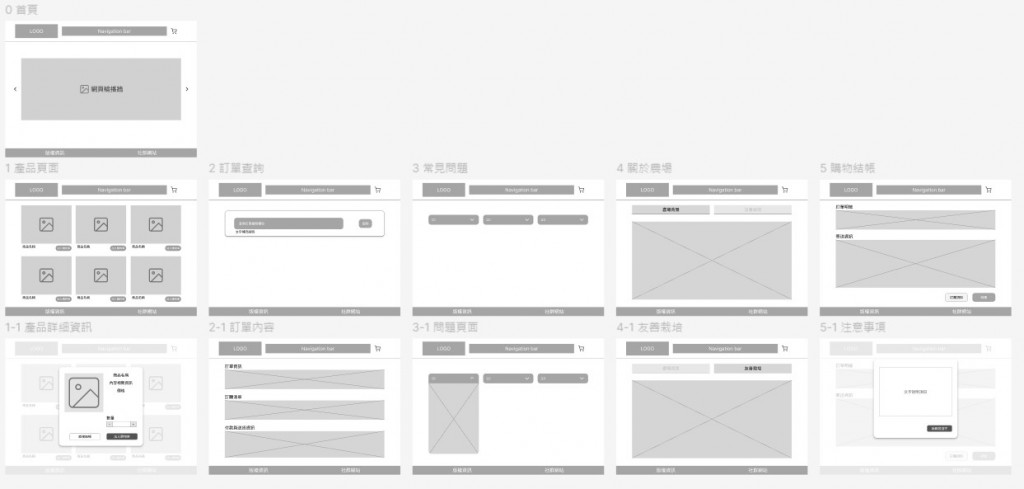
再根據UI flow,開始製作低保真度(low fidelity)的wireframe,目前規劃如下:
也許之後會因為一些不可抗力因素(?),讓排版又出現明顯變化也說不定。
感覺最近都像在跟時間賽跑一樣,等過完鐵人賽的30天,我想大概還要再花好一段時間全部再吸收一次。
無 :)
